Are you looking for ways to fix common image issues in WordPress?
WordPress has some very cool features for managing and editing photos. Within WordPress, adding photos, aligning them, and even changing them is simple. However, These image-editing tools might be difficult for users to find, while other functions still need to be discovered.
You're in luck if you've ever had a query concerning a WordPress picture. We will discuss the common image issues with WordPress in this post and solutions.
How to Upload Images in WordPress
Uploading photos to your posts, pages, and non-content places like sidebars is quite simple with WordPress.
You must add the Image block to the content editor to upload photos to WordPress posts and pages.

You may add an image block to a paragraph block by simply entering /image.
As soon as you start typing, the editor will display blocks you may put.

The Image block will now be added to the editor in WordPress. To choose and upload the picture from your computer, click the "Upload" button.

Another choice is to use a previously uploaded picture from your Media Library.
After uploading, you may get a live preview of the image in the content editor.

In the right panel, there are picture settings as well. From there, you may choose the picture size, enter an alt text description for the image, and alter the image style.
How to Align an Image to the Left or Right in WordPress
Aligning photos to the left, right, or center is simple in WordPress. Click the picture to pick it, and then from the block toolbar, select the alignment button.

As you may have observed, some well-known WordPress sites employ photographs with text wrapped around them.
The align feature is used to do this.

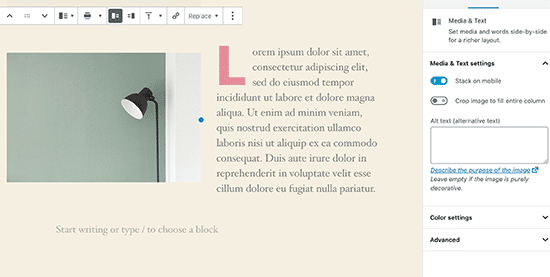
Instead of using the picture block, you could use and text block alternatively.
This particular block is designed to hold pictures adjacent to text.

Then, you may post a text and a picture side by side.
To alter the picture or text side, utilize the block toolbar.

How to Add Caption Below Images
WordPress allows you to easily add captions for images. After you upload an image, you will see the option to add a caption right below the image preview.

How to Display Photos in Columns and Rows
Users often ask us how to arrange photographs nicely in columns and rows.
Imagine you want to share pictures from a birthday celebration or a trip. You can insert each individual into a post, resulting in a long list of pictures.
By making picture galleries, you may organize your photographs more effectively.
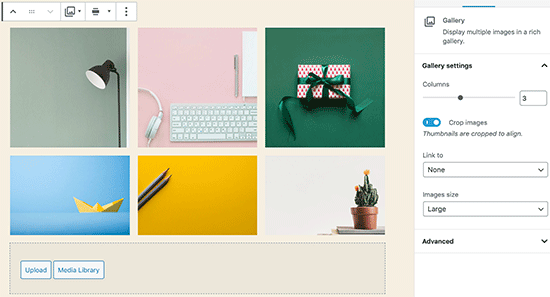
A built-in gallery block in WordPress makes adding photographs in rows and columns with thumbnail previews simple.
Choose the photographs you wish to upload and add the Gallery block to the post editor.

Create Beautiful Responsive Image Galleries in WordPress
You'll see that the default WordPress picture galleries need to be improved in several areas. For example, they are difficult to browse.
A WordPress photo gallery plugin is necessary if you often add pictures and photos to your WordPress website.
Utilizing Envira Gallery is advised. You can quickly build stunning picture galleries completely responsive to mobile devices for your WordPress website.
The finest feature is that it offers more functionality, including slideshows, albums, gallery layouts, social sharing, watermarking, pagination, password security, tagging, fullscreen view, and more.
How to Fix Missing Post Thumbnails / Featured Image
Using most WordPress themes, you may prominently show a featured picture with your articles.

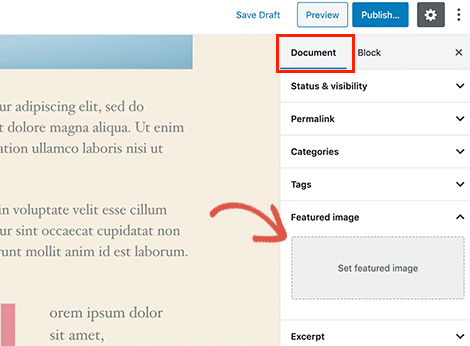
To upload your post thumbnail, click 'Set Featured Image first.'
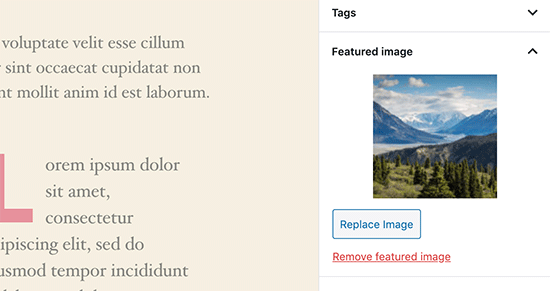
You may see your post thumbnail in the featured image meta box looking like this after uploading the picture.

How to Add Cover Images in WordPress Posts and Pages
Cover pictures are full-width or large graphics that may be used to break up a long sales page or various parts of an article.
They are quite enticing and make it easy for people to browse a website without becoming too overwhelmed by material.
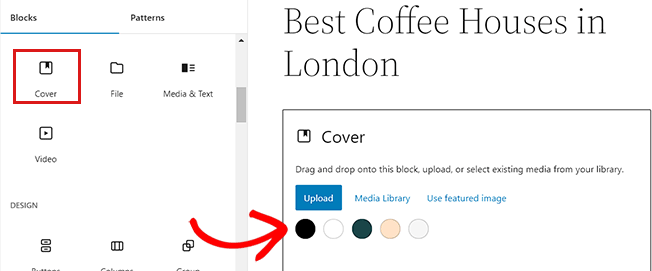
The 'Cover' block must be added to the content editor to upload a cover image.

The next step is to upload the picture from your computer or choose one from the Media Library you wish to use. You may choose a color backdrop for the cover to utilize something other than a picture.
Tip: Use a big picture, if possible, for the best results.
Your cover picture will now be shown in real-time in the editor. Using the settings on the right or the block toolbar, you can modify the cover picture display choices.

How to Fix the Featured Image Appearing Twice Issue
Beginners often make the error of including the featured picture inside the article.
You are not required to include the featured picture in the post's content after you have set it.
Your featured picture will show twice if you do this. Once as the post's featured picture and once as an inside image.

Other photos may be included in your article, but the featured image must appear in the featured image box.
Image Too Big? How to Crop Images in WordPress
Most of the time, photographs from your camera or phone are too large to upload.
WordPress automatically generates tiny, medium, and big picture sizes for your first upload. However, you may need to crop the picture to a different size.
Although WordPress is not Photoshop, it does provide some fundamental image editing capabilities, including scaling, cropping, flipping, and rotation.
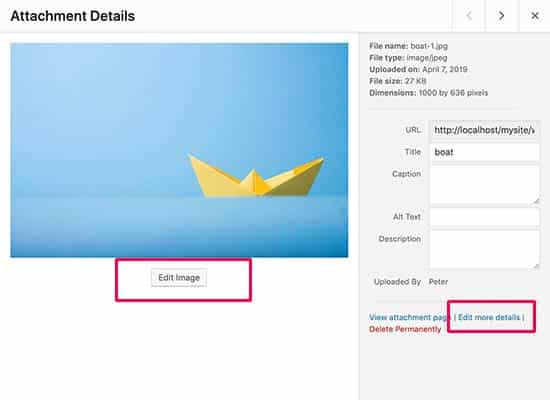
Upload your picture by selecting Media » Add New. Once a photo has been uploaded, you will see an 'Edit' link next to it.
The 'Edit Image' button is located just underneath the image, and clicking it will bring up the Edit Media panel. The WordPress image editor will then be shown.

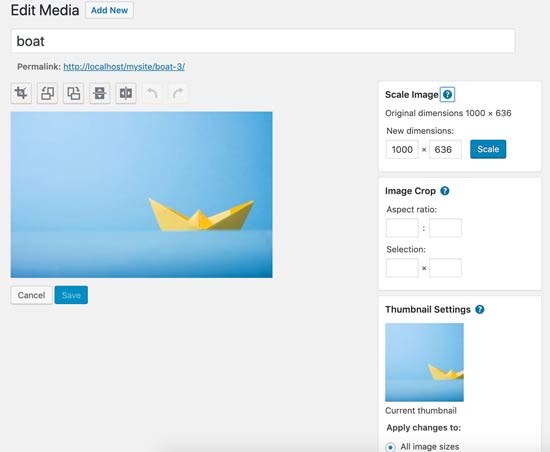
Below the picture preview, you may click the 'Edit picture' button from here. The picture editing panel will then be shown.
You'll find buttons for common picture editing operations like cropping, rotating, and resizing on the image editor interface.

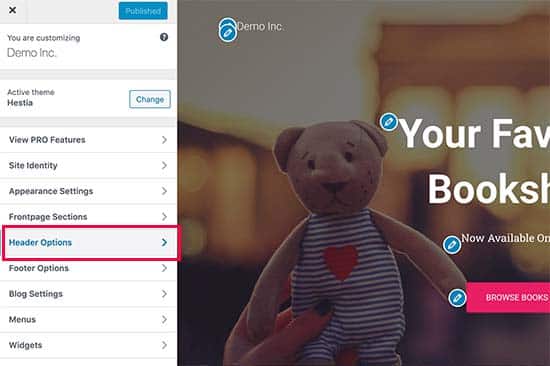
How to Add a Header Image in WordPress
In WordPress, a header picture is a theme feature. Many WordPress themes, both free and paid, enable header images.
From the Appearance > Customize tab, you can submit your unique header picture.

Many WordPress themes have their own header choices since it is a part of the theme. Some let you set a header image for the whole site, while others let you pick one for the front page.
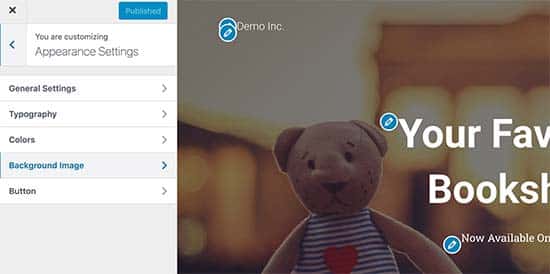
How to Add a Background Image in WordPress
The custom background image is a feature of WordPress themes, just like the custom header image. A lot of WordPress themes support custom background images.
To open the Theme Customizer, go to Appearance » Customize. Your theme supports custom backgrounds if you can see the Background Image option.

It differs from one theme to another since it is a theme feature. Depending on your theme, you will find many choices for decorating your background picture.
You can still use a plugin to add full-screen background photos to your website, even if your theme doesn't allow background images.
How to Find Free Images for Your WordPress Blog Posts

Your content may stand out by using images. However, it would help if you respect the copyrights of others and only legally use photographs that are acceptable to you.
Our readers often ask us where they can acquire the greatest, royalty-free photographs to utilize in their blogs.
You may get free photos to use on a lot of websites. However, you'll quickly realize that the photographs on such sites need to be more cohesive and original.
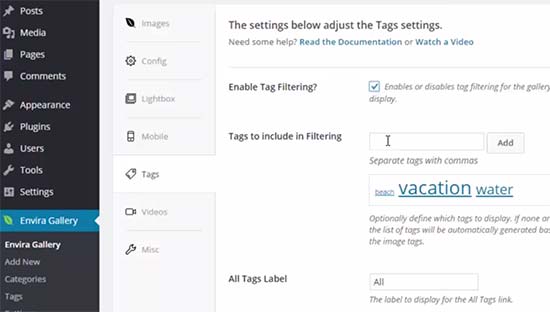
How to Tag Images in WordPress
You won't be able to organize pictures and photographs in WordPress if you manage a photography blog.
Is it wonderful to be able to tag your photographs so that you and your users can view them with ease?
Thankfully, you can accomplish that, thanks to a few excellent plugins.
The ideal choice is to utilize Envira Gallery, which has a tag-adding add-on, for a blog about photography.
You can create stunning, mobile-friendly picture galleries in WordPress with Envira Gallery.
Users may quickly filter and order photographs using tags without refreshing the page.

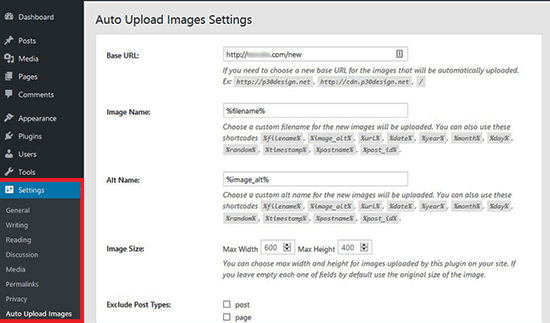
How to Import External Images in WordPress
This query often surfaces throughout the WordPress site migration process. There could still be some photographs on your website that link to an outdated page.
Users who import blogs from Blogger, Squarespace, or WordPress.com should know this.
The photos on your website could seem OK, but they still come from a third-party source. All you have to do to fix this problem is install and activate the Auto Upload Images plugin.

The plugin will check for external photos once you change or save a post or page. For each post or page, you may do it manually; alternatively, you can modify all posts at once and then hit the update button.
How to Require Featured Images for Posts in WordPress
Some of your writers may need to become acquainted with the featured picture functionality while managing a multi-author WordPress site.
In this situation, kindly remind yourself or your users to include a featured picture when submitting a post to WordPress.
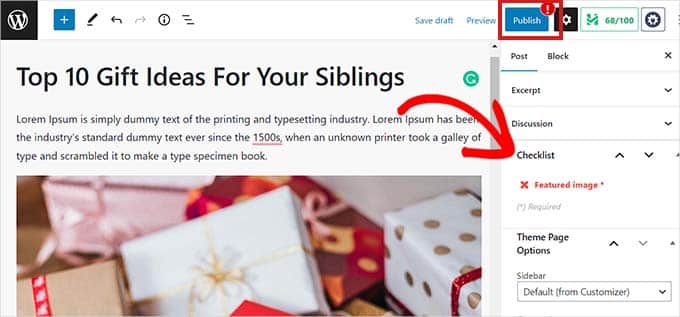
Installing and turning on the PublishPress Checklists plugin will enable you to achieve this.
Once active, the plugin will alert viewers that this article needs a featured picture by displaying a red exclamation point and a Checklist tab.

Posts may be saved as drafts by you and your users, but they can only be published once a featured picture has been added.
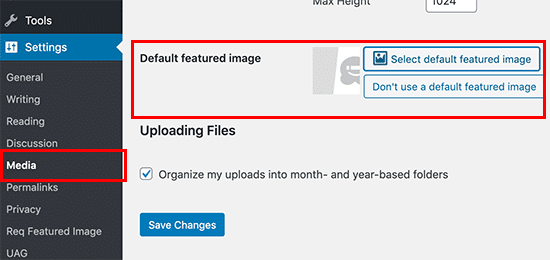
How to Set a Default Featured Image in WordPress
Choosing the ideal featured picture for each post or article might be difficult. While you may only sometimes want to include a featured picture in a post, your theme could seem off without one.
A default featured picture might be useful in this situation. A default featured image is utilized when an article lacks a featured picture.
You may specify a default featured picture using the Default featured image plugin.

How to Create Additional Image Sizes in WordPress
WordPress produces and stores thumbnails and other sizes of the submitted photos by default. Additionally, your WordPress theme could produce images of various sizes.
You must add custom code to the functions.php file of your theme if you want to generate new image sizes for your WordPress website.
How to Prevent Image Theft in WordPress
Users sometimes take pictures from your WordPress website and utilize them on their websites. This may be incredibly aggravating, particularly if you shoot your own images or design your own graphics.
You may stop picture theft by turning off right-click, watermarking your photos, turning off hotlinking, and including copyright statements.
We hope that this post has assisted you in resolving some of WordPress' most common image issues. Check out our list of the most common WordPress issues and instructions for fixing them.
